




 | Application Development |     |
Panther provides a framework for application development—for a simple, single client and server operating on one machine, or for distributed applications that are more complex and demanding in terms of architecture and performance requirements. Panther is designed to suit your immediate needs and can grow with the enterprise's requirements.

This chapter provides a summary of the steps for developing a Panther application. Although the information in this overview describes a particular stream of development, the Panther framework is flexible and makes no demands on exactly how, or in what order, the development process is approached. Its open style of development allows you to use the methods needed by your application and your development team.
Application Development Steps |  |
The Installation Guide provides instructions for installing the following Panther products:
With Panther you can start with a simple, client/server, two-tier architecture application and when your application requirements increase, convert your application to n-tier architecture. Or, begin with a distributed application structure—create both the client and server components at the same time.
A two-tier application is distributed between client machine and the database server. The client machine controls the presentation logic and all or most of the application logic. The client can access data in the database through SQL interactions (coded or application-generated) or by making calls to the database's stored procedures.
Distributed applications separate the business logic of the application from the user interface. The application logic is built into service components that reside on the application or component server. The client workstations provide the presentation interface, some application logic, and can make requests to the application servers to perform commonly used logic and access a database. Using service requests, there is no need for a continuous connection between the client and the database server.
Before starting development, you need to design your database schema and decide which type of database access you will use in your Panther application. Panther's database interface allows you to write your own SQL statements or call the database's stored procedures. You can also use the transaction manager to automatically generate the SQL statements needed for a screen.
You need to decide which client environment is needed by the application. Panther applications support a wide variety of interfaces including Windows, Motif, Unix character-terminals and web browsers.
Panther facilitates team development and enables a development organization to leverage the individual skills of their team members:
Designing the Project Requirements
Define the Application Architecture
Define the Database Access
Define the Client Platforms
Define the Development Team
In three-tier applications, the application server contains the application logic segmented into service components and makes those services available to the application clients as well as connecting to the data resources the application needs.
You will need to create an application directory for each application on the application server machine. In that directory you can find:
Configuring the Server Environment

Figure 1-1 Components of an application server in a Panther JetNet application.
server.lib.
For JetNet and Oracle Tuxedo applications, you must also configure the types of servers: standard servers for three-tier development and production environments, a conversion server to run any three-tier applications you converted from a two-tier architecture, and file access servers used for both two- and three-tier development to provide the development team access to remote libraries and repositories.
Refer to Chapter 5, "Preparing the Application Server," for additional information on preparing the application directory and the server environment.
For COM/MTS applications, set up the machine for deploying your COM components during development. Create the application directory containing server.lib and specify that directory in the editor so that the DLLs, type library files and client registration files will be saved to the proper location.
Start with Chapter 1, "Overview," in COM/MTS Guide for information about COM settings and deploying COM components.
You need to prepare the development environment for your chosen application architecture.
In order to access a database, the database engine must be initialized in the Panther executable, and the application must declare a connection to the database. In two-tier applications, the application client makes a direct connection to the database. In three-tier applications, the Panther application server maintains the database connection.
For more information, refer to Chapter 7, "Initializing the Database," and Chapter 8, "Connecting to Databases."
The application client in both two-tier and distributed applications contains the presentation portion of the application. After installing the Panther client pertaining to your application architecture, you need to specify the location of Panther setup files and application libraries. You can also set variables that control the behavior of part of a Panther application, such as how the cursor behaves.
Developers work using local client libraries located on the client workstation or host machine. In JetNet and Oracle Tuxedo applications, developers also have the option of using remote client libraries located on the application server.
Refer to Chapter 10, "Accessing Libraries," for information about libraries and using source code control programs.
For three-tier applications, the middleware allows the application's clients to interact with the application's servers. The clients and servers can reside on different machines, connected by a network; the middleware API interfaces with the middleware, allowing interaction between machines.
The main tasks performed by the middleware are:
Setup the COM Component Server
Preparing the Development Environment
Connect to the Database
Setup the Application Client
Configure Library Access
Connecting to the Middleware
client_init command.
For more information, refer to Chapter 9, "Connecting to the Middleware."
For three-tier and COM applications, you need to build service components that implement the interface and business logic of your application.
In JetNet and Oracle Tuxedo applications, services are subroutines that do the work required for an application to access a resource manager, usually a database. They are invoked by service requests made by clients or other services.
Service routines are responsible for receiving data from the client (if sent), performing some task, and returning data to the client (if requested).
To expedite responses to service requests, the application can run multiple instantiations of a server. Service requests are routed to servers in the way that provides the fastest response.
A service can consist of three parts:
Defining Services
Services in JetNet/Oracle Tuxedo
To send and receive data between a client and application server, use service_call and service_return in conjunction with the receive command. The service_call command initiates a service request, as illustrated in this excerpt from a deposit process:
For JetNet and Oracle Tuxedo applications, the JIF is the central storage file of information about your application's services and queues. Panther accesses it at runtime to determine the requirements and specification of services and queues for three-tier processing.
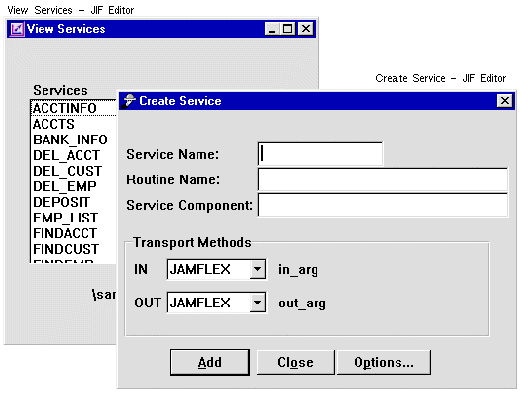
A service is defined in the JIF by its name, the type of transport buffers it uses—that is, in what form information is passed to and from clients—and the name of the service component that uses the service.
You can also create service groups which can facilitate how services are made available on servers. For the Oracle Tuxedo middleware adapter, you can define reliable queues. Reliable queue definitions include their transport buffers and the names of associated reply and failure queues, if appropriate.
Once you determine what services are required for your application, use the JIF editor to create the JIF for your application. For instructions on how to use the JIF editor, refer to Chapter 24, "JIF Editor," in Using the Editors.
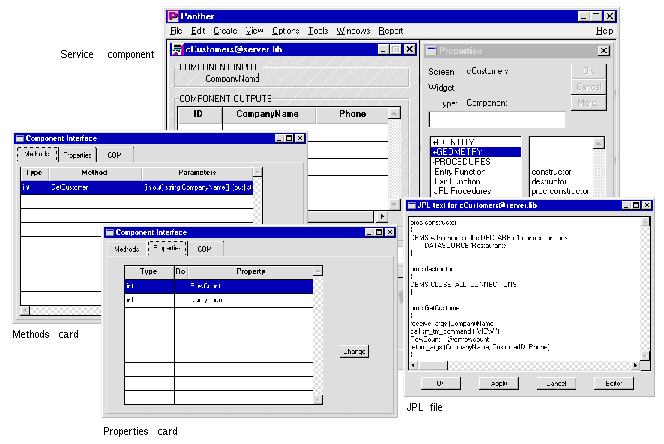
For COM components and Enterprise JavaBeans (EJBs), you create service components in the editor and save them in a server library. Part of that editor process is defining the component interface and specifying the properties and methods implemented by the component. Once the service component is available, client screens can use JPL, C, or Java to instantiate the service component and access its methods and properties.
Since you specify the type of component system before instantiating the component, you can use the same programming interface for COM and EJB components.
A client calls the component's methods using sm_obj_call and accesses its properties using sm_obj_get_property and sm_obj_set_property. The component uses the receive_args and return_args commands to receive the client's data and pass data back to the client.
For more information about building and deploying COM components in a Panther application, refer to Chapter 3, "Building COM Components," in COM/MTS Guide.
For more information about building and deploying Enterprise JavaBeans in a Panther/WebSphere environment, start with Chapter 5, "Building Enterprise JavaBeans," in Panther for IBM WebSphere Developer's Studio.
Once you define your database contents, that is, the tables, columns, and primary and foreign keys, and you are connected to the database from within the editor, you can import the definitions into Panther.
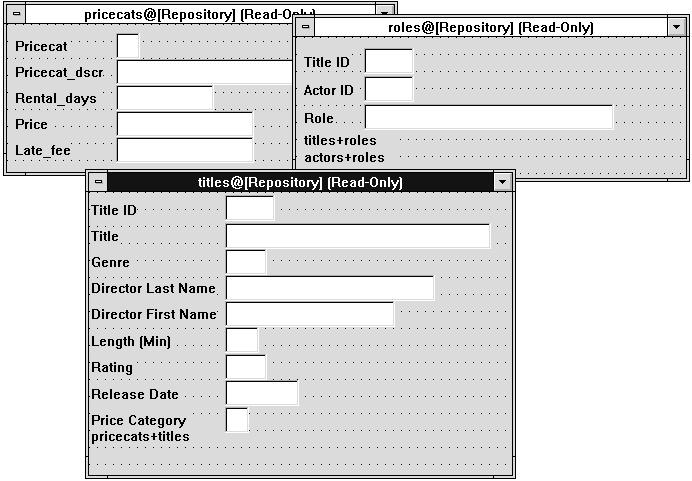
The import process populates the open repository with one repository entry for each imported table. Figure 1-4 illustrates three repository entries that are the result of a database import.
The repository entry that results from an import contains one text widget and one label widget for each database column in a table. Properties are automatically set to reflect the properties of the column in the database. You can reimport data definitions whenever you need to, and thereby update the information stored in the repository. In turn, any application objects you built using repository objects are also updated—changes to database column properties can be propagated throughout your application via inheritance relationships.
Refer to "Creating and Opening a Repository" in Using the Editors for details on creating a repository.
Refer to Chapter 11, "Creating and Using a Repository," for information on uses of the repository.
Database table information is stored in a table view widget. This provides Panther with the information it needs to access the database and understand how database tables are related. Table view properties include the name of the database table, the table's columns, and the columns that compose the table's primary key. The import process creates a table view for each imported table, and adds the widgets corresponding to columns to each table view.
Table relationship information is stored in link widgets. The import process creates links based upon foreign key information contained in the database. If the database contains no foreign key information, then you can create the links manually in the editor.
Use the editor to gain access to all of Panther's authoring tools. Either with the wizards or from scratch with the editor, build the client screens that define the application's user interface, the service components, and the reports needed by your application.
A Panther application consists of libraries to which you should have direct access when you start up the editor:


Figure 1-2 The JIF editor defines the service: its service name, corresponding routine name, service component, and transport methods.
Services in COM and EJB Components

Figure 1-3 In the Panther editor, you can define a service component's methods, properties, and JPL programming.
Building a Repository from a Database

Figure 1-4 Repository entries created from database tables.
Table Views and Links

Figure 1-5 The DB Interactions window displays the table views used on the screen and their relationships.
Creating Application Components
client.lib) for storing the objects that make up the user interface, such as screens, menu bars and tool bars, JPL procedures used by the client, a styles file (styles.sty) and images that illustrate push buttons and toolbar items.
Libraries can be named anything you wish and configured to be available during development and/or deployment of your application.
The visual object repository is used during development to define and store a set of objects needed to build screens, service components, and reports. Once the repository is populated, you can easily make a new application component by copying the necessary objects from the repository.
In addition to the development time saved by creating objects only once, the repository can be used to easily update application objects by using inheritance. When you copy an object from the repository, the copy, or child, retains the property definitions of the original object, the parent. If you change the properties of the parent object in the repository, the properties that the child has inherited are also updated.
You can enhance repository members without breaking the ability to reimport database tables. Your enhancements might include:
Repository Development

Figure 1-6 Inheritance from database to repository to screens.
For example, you could include a total price widget to hold the product of the unit price and the quantity database columns; the code associated with the widget to make the calculation is stored with the widget.
You can also enhance the repository by storing commonly used application objects, such as OK and Cancel push buttons. These frequently used objects can be made available to the development team through shared libraries.
Invoke the editor to create screens, reports and service components. To facilitate the process of building database-related screens, you can use the screen wizard. In addition to building the user interface, you can build service components to handle the processing of service requests in distributed applications. You store the client and server components in their appropriate Panther libraries.
Typically, the editor starts with a single, empty, screen. The screen can be enhanced by adding widgets from tools you select from the tool bar or from the menu bar. Since you can have many screens open at once, you can easily copy objects between screens via drag and drop.
The easiest way to create new screens is by using the screen wizard. This option is available each time you choose to create a new screen in the editor. The screen wizard takes full advantage of the contents of your repository when you use it to build screens and, for JetNet/Oracle Tuxedo applications, service components.
The screen wizard can create three basic types of screens: master, master-detail, and master-detail-subdetail. In each section of the screen, you can have one or more table views using either a single row or grid layout. When the screen is completed, it contains the widgets and their labels, a series of push buttons or a menu bar for commands, selection screens to facilitate data entry at runtime, and a JPL module containing the procedures needed to execute basic database transaction commands.
For JetNet/Oracle Tuxedo applications, you can choose to create both a client screen and service component using the screen wizard. They look very similar, but the client screen resides on the client, describes the user interface, and interfaces with the database by way of service requests, while the service component resides on the server.
Once the basic screen design is complete, you can:
Graphical Editor
Screen Wizard
Enhancing the Interface
For a description of available widget types, refer to "Types of Widgets" in Using the Editors.
Widget, screen, report and service component properties can be modified during development in the editor or programmatically at runtime. Even though most properties are available through the Properties window, runtime-only properties must be changed programmatically. At runtime, there are also application properties which set the default behavior for the entire application.
For an alphabetical list of runtime properties, refer to Chapter 1, "Runtime Properties," in Quick Reference.
Screens created by the screen wizard already include push buttons and/or menu bars to fetch and update data using the transaction manager, the Panther component that handles database events. Additional widgets can be created, or the functionality of existing widgets can be modified as necessary according to your application needs.
In addition to defining user actions, you can specify processing to occur on application events. One way of looking at a Panther application is as a series of application events. When a screen opens, a sequence of screen events occur. Then the first widget on the screen gets focus; a sequence of widget events occurs. Only then is the screen ready for user input, which in turn launches another sequence of application events.
Each of these application events can have JPL, C, or Java processing associated with it, to be invoked when the event occurs. The processing can be for a specific object, such as a single screen, or application-wide for all objects. When processing is application-wide, the function must be written in C and installed in When processing is specified for a specific object in JPL or C, then the name of the C or JPL function is entered as a property of the object. For example, to invoke myfunc whenever a widget gains focus, specify myfunc as the value of the Entry Function property of the widget.
For Java, the Java Tag property allows you to associate the name of a Java class to a Panther object. The specified Java class is an event handler specifying methods for the events supported by the object.
For the JetNet middleware adapter, there are additional events and event handlers. Event handlers are called when middleware API events take place in your application, for example, when a client makes a service request or when a service is advertised. Handlers can invoke other services as well as open, select, or close service components as needed. Default event handlers are provided; you can also write and install your own event handlers.
For more information:
Modify Properties
Define User Actions
Define Event Functions
funclist.c.
Database operations in Panther applications are processed by the following software components and provide you with different levels of database access:
Fetch Database Information

Figure 1-7 The relationship between your application, Panther components, and your database.
Screens built with the screen wizard use the transaction manager to fetch and update database information. From the widget properties, events in the transaction manager can generate the SQL needed to populate the screen. When the data is displayed on the client, the transaction manager keeps track of any changes made to the data and generates the SQL needed to update the database.
For applications not using the transaction manager, you can write your own SQL statements or use the database interface to call stored procedures on the database engine.
For more information about database operations, start with Chapter 27, "Performing Database Operations."
With Panther, you can build reports to supplement your application processing. Once created, a report can be invoked from an application, from a web browser, or on the command line, and can be output to the screen, to a printer or to a file.
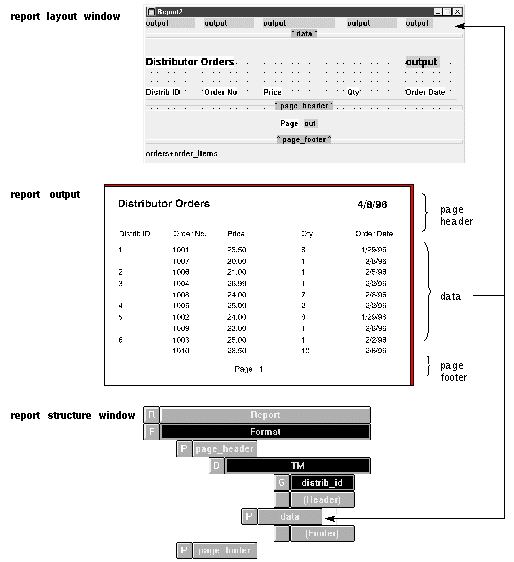
A report definition has two windows in the editor: the report layout window and the report structure window. The report layout window, containing one or more layout areas, defines the report content. Each layout area contains widgets whose properties define the source of report data. A widget's position in the layout area determines its position in the report output.
The report structure window, consisting of a series of nodes, determines the order of report processing. Each layout area must have a corresponding print node in the report structure in order to appear in report output. Other nodes define the format of the report, the properties of report groups, and the programming actions to take during report processing.
For information on using the report wizard, refer to Chapter 5, "Report Wizard," in Using the Editors. To build reports in Panther, start with Chapter 1, "Overview of Panther Reports," in Reports.
To integrate your application components, you can:
Add Reports

Figure 1-8 The report layout window and the report structure window work together to define a report.
Integrating Application Components
Menu items, push buttons, and function keys can be associated with processing logic. In all three cases, this association can be defined with Panther control strings. Push buttons and menu items have a Control String property. You can also define control strings for the screen or application by associating a control string with a function key or Panther logical key.
When a user of your application chooses a menu item or clicks on a push button, the control string attached to the object can:
Define Screen Interaction
For detailed information about using control strings, refer to Chapter 18, "Programming Control Strings." For details on screen management, refer to Chapter 24, "Setting the Screen Sequence."
Panther applications typically require data to be shared between screens. There are several methods you can use.
Share Data Between Screens
@scr(screenName)->widgetName. For example, you could copy data from empid on the empsrch screen to empid on the active screen by writing:
empid = @scr(empsrch)->empid
You can create multiple LDBs. An LDB exists until it is explicitly destroyed. This allows access to data regardless of whether or not it is on the active screen, or on any open screen.
The LDB contains data that is local to each user, but that is globally shared within a user's invocation of an application. Use the LDB to store data that is shared between many screens when you want changes on any one screen to cause changes on all screens that share the same widget name.
For details on moving data between screens, refer to Chapter 25, "Moving Data Between Screens."
In three-tier applications, the application server connects to the database resources, allowing access to the data needed for your application. To make the application secure, you need to control the client's access to the application.
In two-tier applications, the database engine specifies the users and passwords that must be used to access the database.
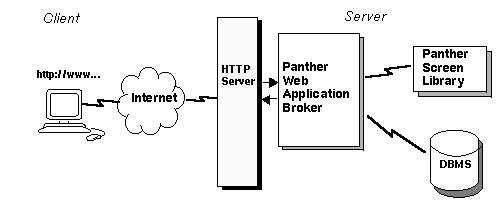
In web applications, screens are requested via a URL in a web browser. Then, if the screen is submitted back to the web application server, the screen is processed, any service requests or SQL needed to fetch information are generated, and then the data is sent back to the browser requesting the information. In n-tier applications, the web application server operates as a Panther client.

Figure 1-9 When the HTTP server receives a request from a browser for a Panther screen, the request is sent to Panther for processing.
The Web Setup Manager creates an application directory on the web application server and creates the initialization file needed for each web application. This initialization file contains the settings used by the web application.
For information on running the Web Setup Manager, refer to Appendix B, "Web Setup Manager," in Web Development Guide; on setting up a Panther web application, Chapter 2, "Web Application Setup," in Web Development Guide.
You can view any of your application screens on the web, but you might want to build separate screens which take advantage of web-specific features and cache data in order to operate in the web's stateless environment.
For more information on building web applications, including how screen and widget properties operate differently in the web environment, refer to Chapter 3, "Setting Properties for Web Applications," in Web Development Guide.
Application logic for web-specific events can be written in JavaScript or VBScript and performed in the browser at runtime. In addition, JPL, C and Java programming can be run on the web application server. For more information, refer to Chapter 9, "Using JavaScript and VBScript," in Web Development Guide.
In the editor, you can test the behavior and appearance of client screens built for both two- and three-tier architecture. For two-tier architecture, you can connect directly to the database, and see how your screen interacts with "live" data. For three-tier architecture, you need a connection to the database by way of the middleware. The service component, if there is one, must also be saved to the server library, so that three-tier access is possible.
You can also use Panther's debugger to examine the internal behavior of the client screens—for example, walk through JPL procedures and watch values being set in variables and fields on the screen.
For instructions on using the debugger, refer to Chapter 39, "Using the Debugger."
For three-tier applications, the service components reside on an application server. There is, in practice, no visible way from the user's perspective to see what is happening on the server. However, you can test and debug a service component's behavior in much the same way you test a client's. Connect directly to a database, and go into test mode from the editor.
To test whether the service component and its JPL routines function with its corresponding client screen, you must save the service component to the server library and test the client screen that calls the service provided on the service component.
For JetNet/Oracle Tuxedo applications, if you have a debuggable server running, you can view the service component or walk through JPL service routines.
Panther provides an interface to functions written in C and Java so that you can:
You can edit Panther's source code and build an executable that incorporates your C functions. You can also install event functions in Panther's source file fun Consider some of the following possibilities for improving application performance:
clist.c. The full set of Panther library functions is described in Programming Guide.
Improving Performance
Once you are ready to deploy the application, you will probably rebuild executables to meet your deployment requirements.
When the process of developing your application is complete, you can easily gather it together, since all components—screens, reports, JPL modules, menus, and bitmaps—are in libraries.
For information on building application executables, refer to Chapter 42, "Building Application Executables." For information on deploying Panther applications, refer to Chapter 43, "Preparing Applications for Release."
Deploying the Application



