




 | Reports |     |
The layout window defines the format and content of report output. It typically contains one or more layout areas, named spaces whose contents are output at runtime. A layout area can only be invoked through a print node in the report structure; the timing and sequence of the layout area's output depends on execution of its print node.
A layout area outputs data through the widgets that populate it. Each widget's properties determine the source and format of its data; the widget's position within the layout area determines where that output appears in relation to other output from the same layout area.
A layout area is defined by a layout area widget, which set the area's boundary and name. The layout area spans the width of the layout window and extends to the layout area widget above it or to the window's border. The layout window also contains an unnamed area whose contents are cannot be output.
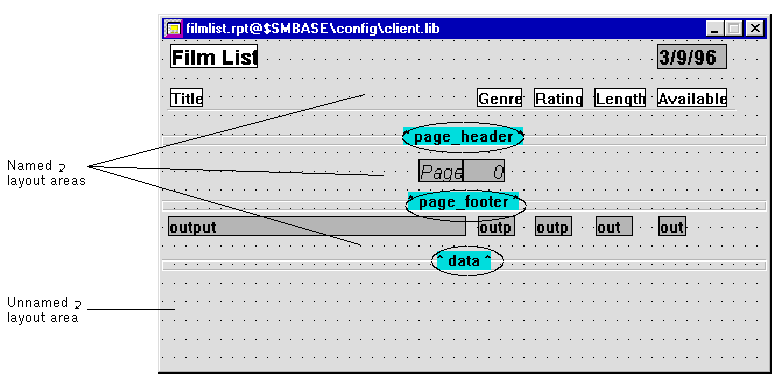
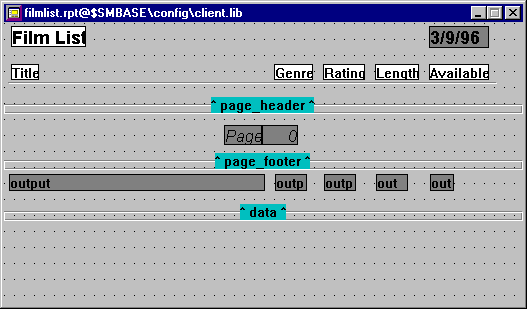
For example, the following layout window contains three layout areas for detail, page header, and page footer output, defined as data, page_header, and page_footer, respectively:

Figure 2-1 A layout window contains layout areas and an unnamed area.
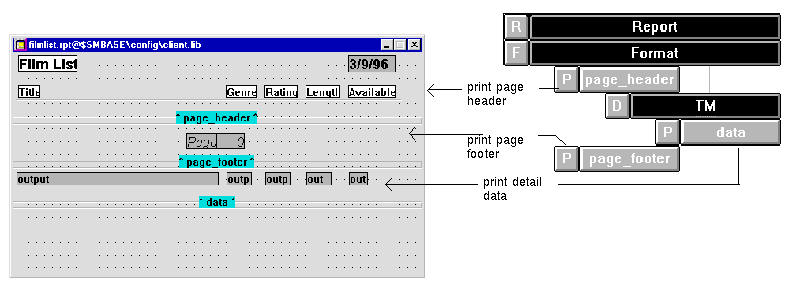
The following report structure contains three print nodes that specify when to output the layout areas shown earlier:

Figure 2-2 Print nodes specify which layout areas to output, and when.
Creating Layout Areas |  |
You define a layout area by creating a layout area widget:
 Layout Area or the corresponding toolbox button.
Layout Area or the corresponding toolbox button.Panther creates an unnamed layout area widget, which defines the area between it and the layout area widget above it.
Because layout areas can only be invoked by name, you should always set a new layout area's Name property (under Identity). Like other widgets, layout area names within the same report file must be unique. For information about Panther naming conventions, refer to "Naming Conventions" in Using the Editors.
Managing the Layout Window |  |
You can modify the view of report layouts by collapsing some or all of the layout areas, or by changing their relative positions. This can help maximize the amount of working space available for a given area and lets you rearrange the window's contents in a way that makes sense to you. You can also manipulate a layout area widget in order to change the area's size.
In both cases, changing the dimensions of one layout area has no effect on the others.
Note:
You can only change a layout area's height; all layout areas occupy the entire width of the report page.
Editing Layout Area Properties |  |
Each layout area has a set of properties that are described below. These properties set format and behavior parameters for the entire layout area. Select the layout area widget and bring the Properties window into focus.
repository_entry!widget_name
For more information about inheritance, refer to "Controlling Inheritance" in Using the Editors.
 Grid Align or Options
Grid Align or Options Snap To Grid:
Snap To Grid:
Populating Layout Areas |  |
In general, Panther outputs the data of all widgets in an invoked layout area. Two widget types are responsible for most report output:
For example, the following layout window contains three layout areas—
page_header, page_footer, and data:

page_header is output as the report's page header. It contains two dynamic output widgets for the report title and system date. It also contains static output widgets that at runtime appear over columns of data; their values are fixed.
page_footer is output as the report's page footer. It includes a widget that outputs page numbers.
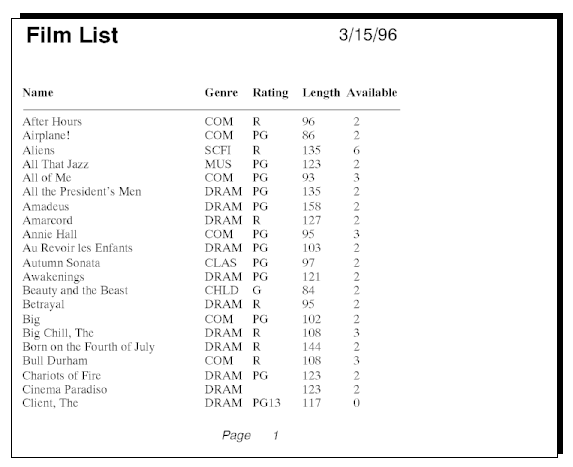
A report that uses this layout might yield the following output:
A layout area's output includes white space. The height of the layout area determines the amount of space the layout area uses. White space is reduced or eliminated only in the case of shrinkage (see "Shrinking Layout Areas") and consolidation (see "Consolidating Blank Space").
A layout area can also include other widgets: graph widgets let you present data as a pie or bar graph; box and line widgets can be used to enhance a report's appearance. For example, You can create widgets directly from the Create menu or toolbox, or you can copy them from the layout window of another open report or a screen. When you copy widgets from a screen, Panther checks their type and makes the following adjustments:

page_header contains a horizontal line that underlines the column labels in the actual report.
Copying Widgets to a Layout Window
When you copy widgets from a repository entry, Panther sets the widget's Inherit From property and applies rules of inheritance to the copied widgets. A widget that is copied directly from a repository entry inherits the properties of its source. If you copy an object from a screen or from another report, any properties that it inherits are propagated to the copy.
Inheritance helps ensure that a widget is consistent in its appearance and behavior wherever it appears in the report or elsewhere in the application. For example, you might want all monetary values to conform to the same format. Setting the appropriate properties in repository objects lets you propagate this format to output widgets in your reports.
For more information about inheritance, refer to Chapter 11, "Creating and Using a Repository," in Application Development Guide or "Controlling Inheritance" in Using the Editors.
By default, a widget's position is fixed in relation to its layout area. If widgets that are on the same line are wider than the data that they actually output, you can eliminate the unused space and thereby make their data contiguous. Set their Placement property (under Composition) to one of these values:
Positioning Widgets
Panther floats widgets only to the extent that their own widths are trimmed. The actual amount of white space between widgets remains unaffected.
Note:
To make sure that widgets float towards each other, align them horizontally so that their Start Row properties have the same value. If Start Row properties are not the same, Panther might use their absolute (fixed) positions.
The screen editor provides a number of options for aligning and spacing widgets within a layout window—for example, Edit Align and Options
Align and Options Snap to Grid. For more information about arranging widgets, refer to "Arranging Widgets" in Using the Editors.
Snap to Grid. For more information about arranging widgets, refer to "Arranging Widgets" in Using the Editors.



