




 | Using the Editors |     |
Regardless of your terminal type or your development environment, you can design applications using all the colors provided by Panther (Panther's basic colors) as well as those that are unique to your platform.
All objects have default foreground and background colors described by an external color scheme. Panther provides a default scheme that specifies colors for each object. You can assign and change your application's colors by altering the scheme or by editing the objects' color properties.
Note: If your application is running under Windows and you have the 3D option enabled, screen and widget background colors are determined by settings on the Windows Control Panel. Refer to "Giving Screens a 3D Appearance" for an explanation of how the 3D feature affects screen and widget appearance.
Color Property Types |  |
There are three color types from which you can choose to define the colors for widgets and for the screen's background. Each color type offers its own variety of color and can ensure portability from one platform to another without having to reassign colors.
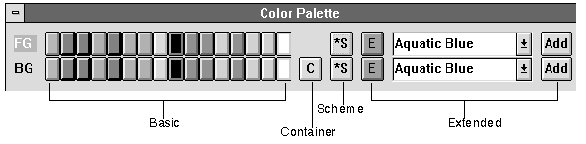
Panther's basic colors are defined for use on all platforms. They include eight highlighted and eight unhighlighted colors plus a Container option. The Container option applies only to background color specifications and causes the selected widget to acquire its background color from the underlying object. For example, a screen is a container for a widget; therefore, a widget with a color specification of Container has the screen's background color.
The scheme defined in the distributed configuration map (cmap) file specifies that most objects have a background color of Container. Therefore, unless the cmap file has a different specification, all new objects start with their background matching the underlying background.
The Scheme color type maps to a predefined set of color specifications that determines the foreground (and, sometimes, background) colors for each object type (for example, screens, push buttons, multiline text widgets, etc.) on an application-wide basis. All new widgets have an FG and BG Color Type property setting of Scheme.
When an object has Scheme defined as its color type, Panther determines what color the object should be by first looking in the platform-specific cmap, which contains definitions for objects' background and (if applicable) foreground colors. If the cmap file does not define a scheme or a specific object type's color property, the native environment's default color scheme is used. The environment's scheme is as follows:
The The Extended color type specification allows you to assign a GUI-specific color to an object. This setting allows you to assign a color beyond the Panther basic colors—either GUI-specific colors or GUI-independent color aliases. The alias colors are resolved in the cmap file can also refer to the native scheme. For information on how to alter the scheme in the configuration map file, refer to "Defining Color Schemes" in Application Development Guide.
Extended Color Specification
Colors section of your configuration map file.
Changing Color Properties |  |
In the screen editor, you specify colors by either:
Setting Color Properties
How to Change an Object's Color Via the Properties Window
cmap) file.
255/128/0.
Additional display attribute properties are displayed when you choose an FG Color Type of Basic. For details on these properties, refer to "Setting Display Attributes."
You can choose any of the colors displayed on the palette.
 Color Palette. The Color palette opens in the workspace.
Color Palette. The Color palette opens in the workspace.

Figure 11-1 To assign colors, you can choose any color that is displayed on the Color palette.
Your selected object changes color and an asterisk is displayed on the specified colors on the palette. The Color Type and Color Name property values are updated appropriately.
To assign a color, you can:
cmap file. If it cannot be resolved there, Panther uses the native environment scheme. For more information on defining color scheme, refer to "Defining Color Schemes" in Application Development Guide.
Colors section of your cmap file. They can be listed as GUI-specific colors or GUI-independent color aliases.
The E button adopts the color you selected.
Extended colors that you add within the screen editor are temporary. They remain on the list for the duration of your editing session.
To ensure that the specified color is portable to other environments, assign a native color to the alias in the platform-specific configuration map file. Refer to "Defining Color Aliases" in Application Development Guide for information.
Setting Display Attributes |  |
You can assign other display attributes—reverse, blink, and dim—to all widget types, including lines and boxes, and for screen borders (seen in character mode only). You can set any of these properties on any terminal type, even those where the property is not supported. Panther attempts to simulate attributes. Almost all terminal types support reverse video; however, it is handled differently from terminal to terminal.
Note: The Blink and Dim attributes are not supported under the GUI platforms.
For borders in character mode screens and widgets, you can set additional display attributes.
Note: Display attributes only apply to the foreground.



