




 | Getting Started-2-Tier |     |
The screen wizard provides an easy way to create transactional database application components, including:
In this lesson, you create a master-detail client screen. The client screen lets a user view, edit and add information for video distributors and their video orders. The master section of the screen displays the address information associated with a single distributor, while the detail section displays information about that distributor's orders.
The screen wizard creates screens by using objects and database columns from the open repository (for the tutorial, the repository In this lesson you learn how to:
data.dic ). After the screens are created, you save them to their appropriate library.
To use the screen wizard, a repository that contains imported database objects must be open. If the SMDICNAME variable is set in Panther's Windows initialization file (tutorstd.ini), the repository that you created in Lesson 3 opens automatically when you invoke the editor, and you can skip to step 3; otherwise, open the repository manually (step 2).
Note: (UNIX clients only) Because the tutorial is in the application directory, Panther opens the local repository by default; you do not have to set the variable.
data.dic repository is not open, choose File Open
Open Repository and select
Repository and select data.dic from the Open Repository dialog.Instead of creating a screen from scratch, use the screen wizard to build it.
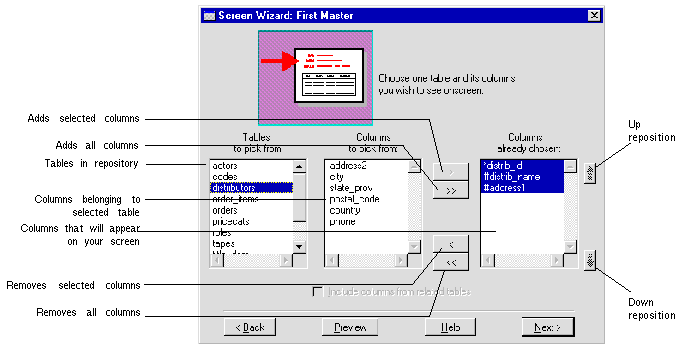
More About the Screen Wizard
The screen wizard guides you step-by-step in creating database screens that automatically incorporate tables and columns imported to the repository from your database.
The screen wizard prompts you for basic design information and uses that information to build fully functional screens which you can use as-is, or as a basis for further development. The screen wizard eliminates many of the mechanical steps of screen design, thereby increasing productivity.
 New
New Screen or
Screen or  .
.
The New Screen Tool dialog opens.

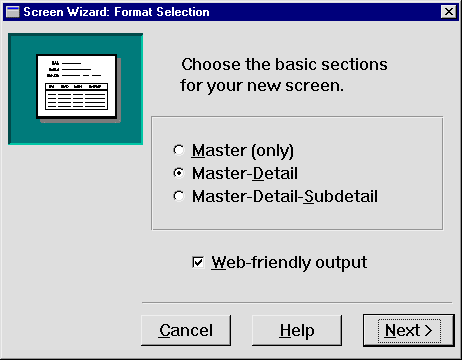
The Format Selection dialog opens.

More About Screen Wizard Formats
When you use the screen wizard you can choose to create a Master only, Master-Detail, or Master-Detail-Subdetail screen.
More about Web-Friendly Output
If you choose the Web-Friendly Output check box, the screen wizard creates a client screen that uses the appropriate layout and push button controls for a web application.
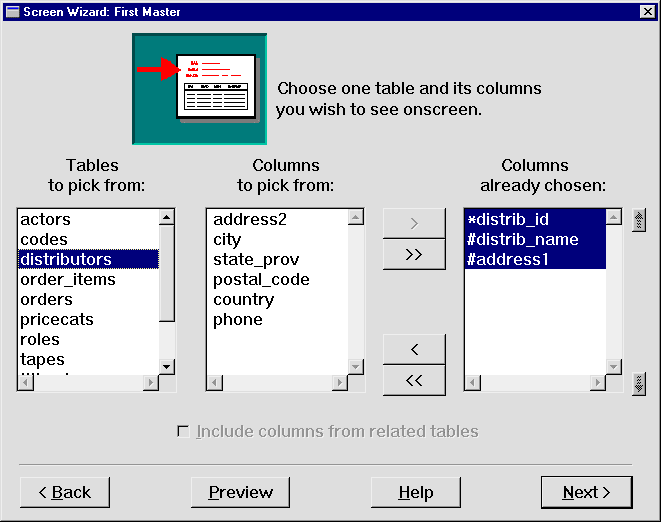
The First Master dialog opens.

The list displays repository entries that represent the database tables you imported from the vidsales database.

Specify the primary table for the screen's master section by selecting from the list of tables in the open repository.
distributors from the list of Tables To Pick From.
The columns belonging to the distributors table are displayed. The primary key (indicated with an asterisk), distrib_id, is automatically included as one of the columns that will be on the completed screens. Also included are the "not null" keys (indicated with the pound sign).
More About Primary Keys
A primary key is the column, or combination of columns, that uniquely identifies each row in a database table. If the first table you select in a section lacks a primary key definition, the Primary Key Selection dialog opens where you can identify a primary key for the table. These custom-defined primary keys are indicated with a plus (+) sign in the list of tables that ultimately appear on your wizard-generated screen
 .
.
All columns are added to the list of columns to display on the finished screen.
Note: You can click+drag or Shift+click to select contiguous items or use Ctrl+click to select non-contiguous items.
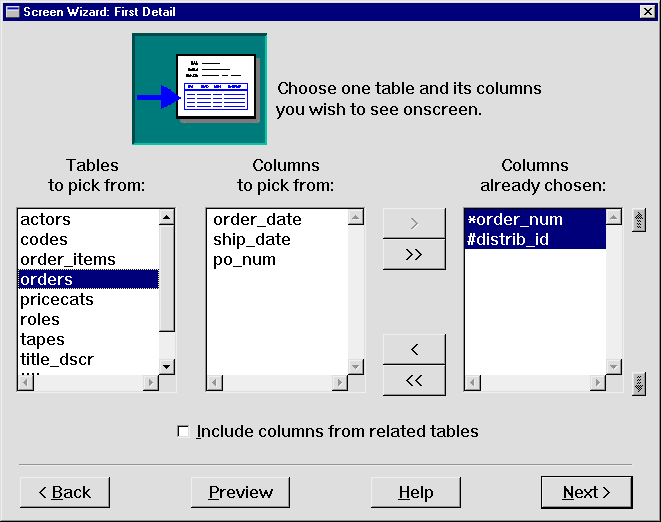
The First Detail dialog opens.
Choose from the list of remaining tables to specify the columns that you want in the screen's detail section. This screen should display all orders for a given distributor.
orders from the list of tables.

 .
.
All columns in the orders table are added to the list of columns to include on the screen.
The finished screen will join the orders table to the distributors table via the distrib_id column (the foreign key). This allows the client screen to display all orders associated with a given distributor.
More About Links
Links are widgets that are automatically created when you import database tables. They are visible in the editor and hidden at runtime. The link is used by the transaction manager to describe relationships between parent and child tables. In the editor, the link appears like a label widget, with the name of the parent table and child table in the format parent+child.
The screen wizard expects a link widget to join the first master and first detail tables. The link specifies how the two tables are connected through a list that matches columns in the first master to columns in the first detail. If you select a first detail table that lacks a link to the first master table on your screen, the screen wizard lets you define the link on the Master Detail Link dialog.
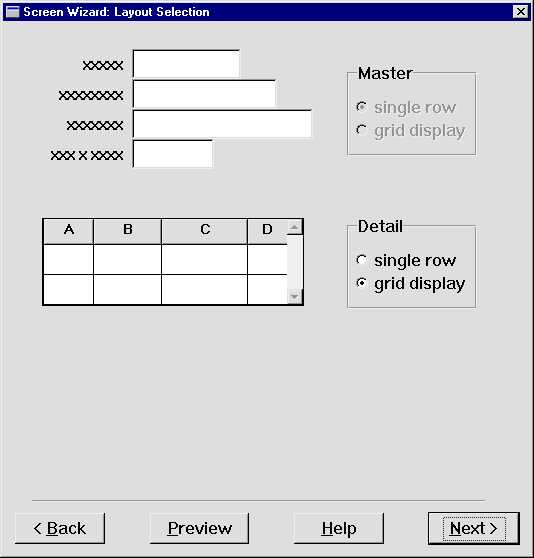
The Layout Selection dialog opens. The master table has a single-row layout and the detail section specifies a multi-row grid display. Use the default layout.

More About Screen Wizard Layout Options
You can choose the type of layout that serves the screen's immediate requirements. For each section, choose one of these layout options:
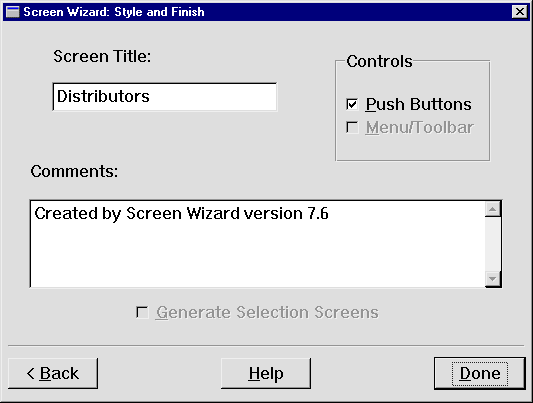
The Style and Finish dialog opens.

The Style and Finish dialog lets you can customize the client screen. Because you chose the web-friendly option, the Menu/Toolbar option is greyed out; web browsers do not support menus or toolbars.
Distributor Orders.
This title displays in the client screen's title bar at runtime (the screen's filename displays in the title bar while in the editor).

If you choose No, you return to the screen wizard's Style and Finish dialog. You can make further changes there and in previous wizard dialogs.
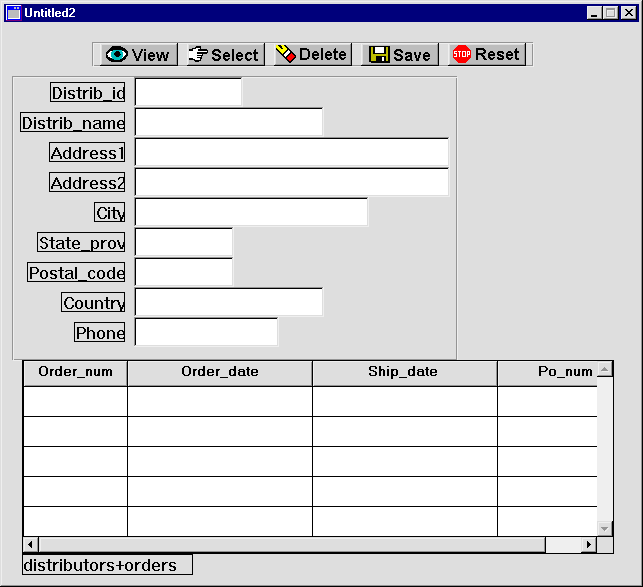
When you confirm that the screen is complete, the screen wizard builds the client screen, then returns control to the editor. The client screen appears in the editor workspace.
This is a good time to save the screen to client library client.lib.

 Save or
Save or  .
.
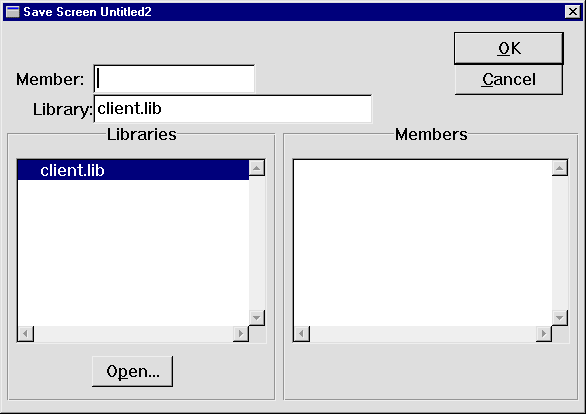
The Save Screen dialog opens where you specify a library and name for the untitled screen.

dstord.scr in the Member field.client.lib as the library in which to store the screen and choose OK.
The filename is displayed in the screen's title bar. The client screen is the screen a user of your application will see. It includes all the decorations and controls that define the user interface.
Note: If the file already exists, Panther prompts you to overwrite the existing one. Choose Yes to overwrite.
More About Naming Conventions
However you name screens, JPL modules, and other application components, you should consistently adhere to a naming convention. If you use extensions, apply them to all application components. For example, use *.scr for screens, and *.jpl for library JPL modules.
In this lesson, you created a master-detail client screen that performs database transactions. To do this, you performed these tasks:
You learned:
What did you learn?



